para obtener una navegación personalizada.
para obtener una navegación personalizada.
- Mover mensaje
- Eliminar tema
- Marcar como nuevo
- Marcar como leída
- Favorito
- Suscribir
- Página de impresión sencilla
- Informe de contenido inapropiado
Empatía de género en interfaces digitales
- 0 Respuestas
- 3 Me gusta
- 437 Visitas
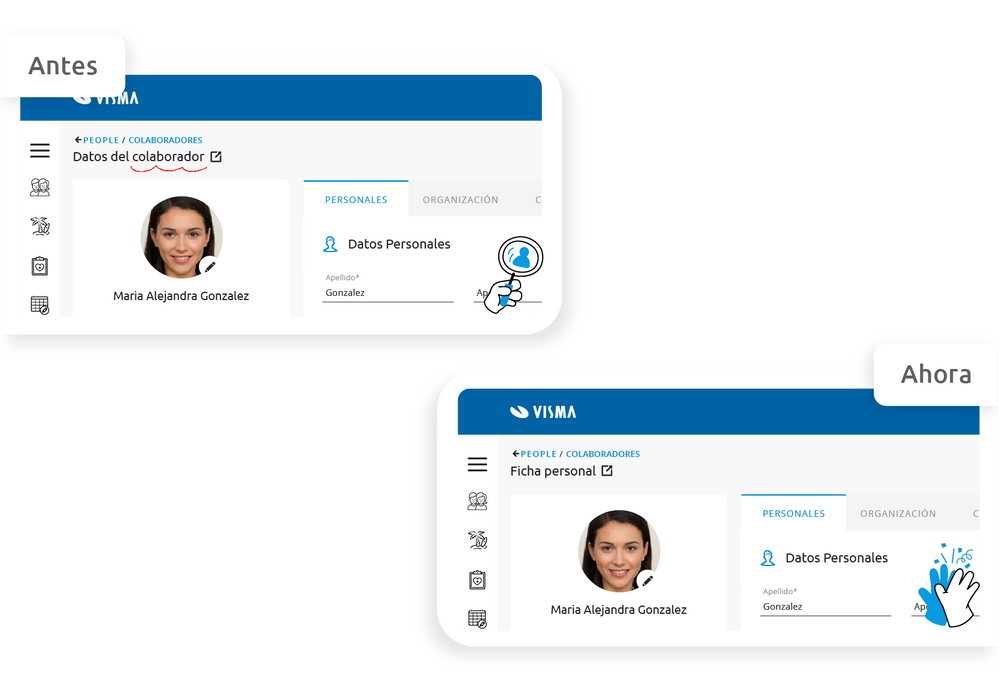
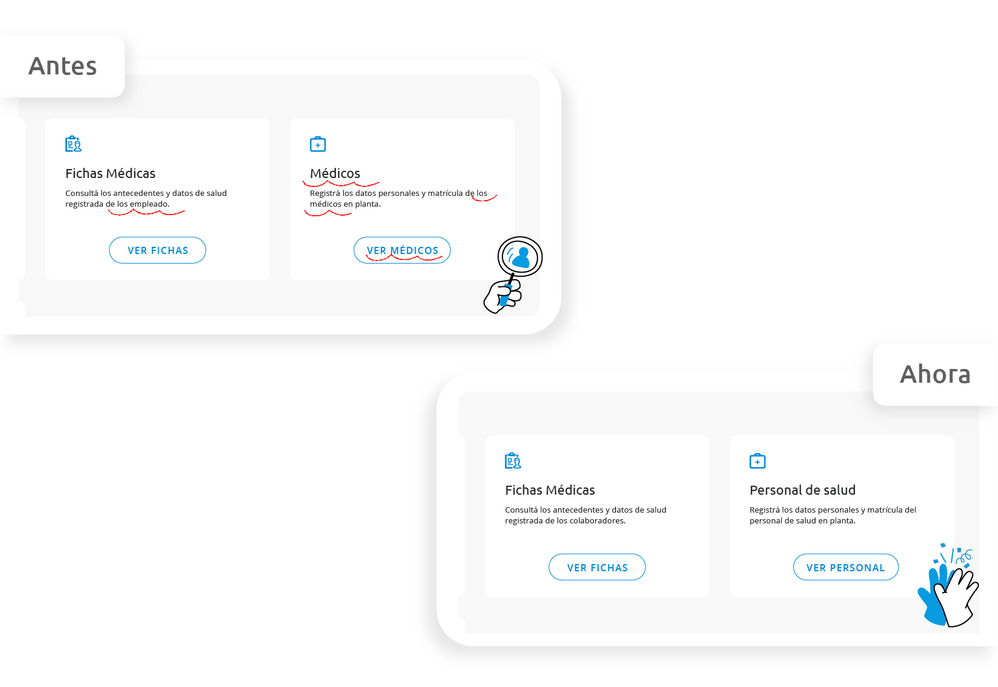
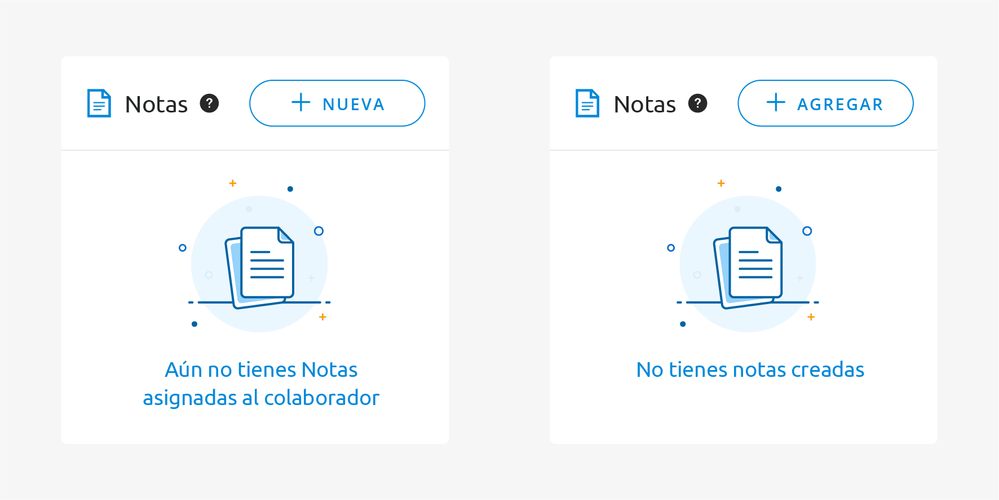
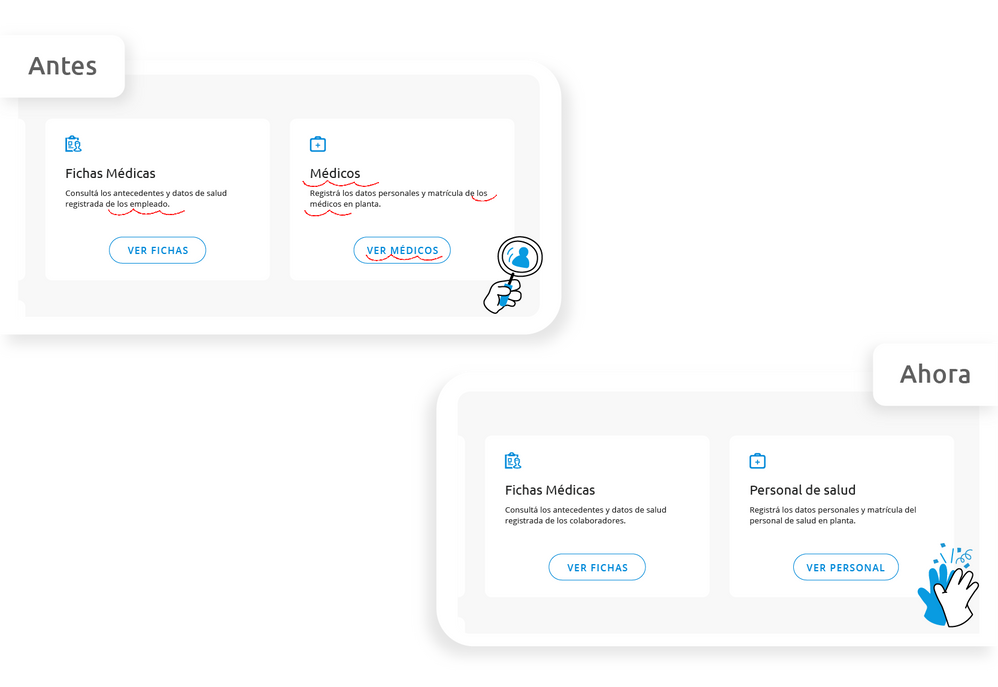
En Visma, nuestro objetivo es poner a las personas primero. Es por eso que desde el equipo de UX con Yuli Gomez como nuestra UX Writing, buscamos que los textos ayuden a que nuestros productos sean útiles, claros y fáciles de usar. Guiamos a través de la experiencia a cada una de las personas para que logren completar acciones concretas dentro de la interfaz. Es por eso que en nuestro proceso de ideación buscamos evitar hacer marcas de género, para que cada persona pueda sentirse incluida en la experiencia con los productos.
A través de la técnica del parafraseo logramos en la mayoría de los casos un mismo mensaje, pero con cero marcas de género, y no estaríamos recurriendo a recursos ya conocidos como el @, las letras "x" o "e". Solo es cuestión de ser consciente de la necesidad de comunicar y con algo de creatividad podemos escribir textos evitando el sexismo lingüístico.
Para eso lo primero que nos planteamos es lo siguiente:
- ¿Cuál es el objetivo de mi mensaje?
- ¿Qué quiero que logre la persona?
- ¿Qué pasa si no completa la acción?
[Nota aclaratoria]
Parafrasear es reescribir una idea con otras palabras o estructuras, respetando el significado original del mensaje para que no se pierda información en el proceso. Es importante tener en cuenta el tono y voz de la marca, sabiendo que no necesariamente parafrasear significa acortar el texto.
Para el caso en donde no encontremos una solución, se puede aplicar la técnica de desdoblamiento, en donde se agrega una barra final para incluir la terminación ya sea femenina o masculina. Ejemplo: Soltera/o.
[Nota aclaratoria]
Se recomienda no abusar de la técnica de desdoblamiento más que nada en entornos digitales, ya que en cuestiones de accesibilidad, el texto puede tornarse difícil de comprender por un lector de pantalla. Esta aclaración aplica también para recursos como el @ o la equis.
Formas de desdoblamiento
- Barra final: pasajero/a
- Sustantivos: pasajeros y pasajeras
- Artículos: los y las pasajeras
Cuando el término coloquialmente está muy arraigado o posicionado en la web (SEO) podemos compensarlo con fotografías o ilustraciones inclusivas. Ejemplo: Día del amigo es un término arraigado pero puede sustituirse por día de la amistad, pero para el caso del posicionamiento web, el término amigo costará cambiarlo, por tal motivo en los anuncios podrían incluirse una imagen o ilustración que incluya diferentes géneros.
¡Muchas Gracias!
Carla Rodríguez - Product Design Lead
Fuente: UX Writing con empatía de género
Páginas útiles
Copyright © 2023 Visma.com. All rights reserved.