to get a personalized navigation.
to get a personalized navigation.
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Creating and managing apps on Visma App Store
- 0 Replies
- 0 kudos
- 29454 Views
Introduction
As a Visma ISV you have the opportunity to showcase your Visma-integrated applications on our Visma App Store (https://apps.visma.com). The Visma App Store is the end customers portal, where all customers of Visma products can find, activate and administer the applications and add-ons to their products.
For you as an ISV, we have a separate portal called the Visma Developer Portal (https://oauth.developers.visma.com/). This is your portal as developers and ISV where you can create and manage your applications, setup the API-connections required and manage the applications you want to have visible for the customers on the Visma App Store.
So think of the Visma App Store and Visma Developer Portal as two siblings aimed at different audiences, the App Store is for customers that want to find and use apps and integrations, the Developer Portal is for developers and ISV that wants to build and manage applications.
In this guide we will give an introduction on how you can use the Visma Developer Portal to create new applications you want to display on the App Store or manage the existing applications you have.
Step 1 - logging in to Visma Developer Portal
To create or manage your applications as an ISV you must log in to the Visma Developer Portal. You can do this by either going directly to Developer Portal URL (https://oauth.developers.visma.com/) or via the Developer Portal icon on Visma Home.

Sign-in with your Visma Connect username and password or one of the other supported IDP-providers.
If this is your first time logging in and you are not connected to an ISV Company you will have the opportunity to register your company as an ISV.
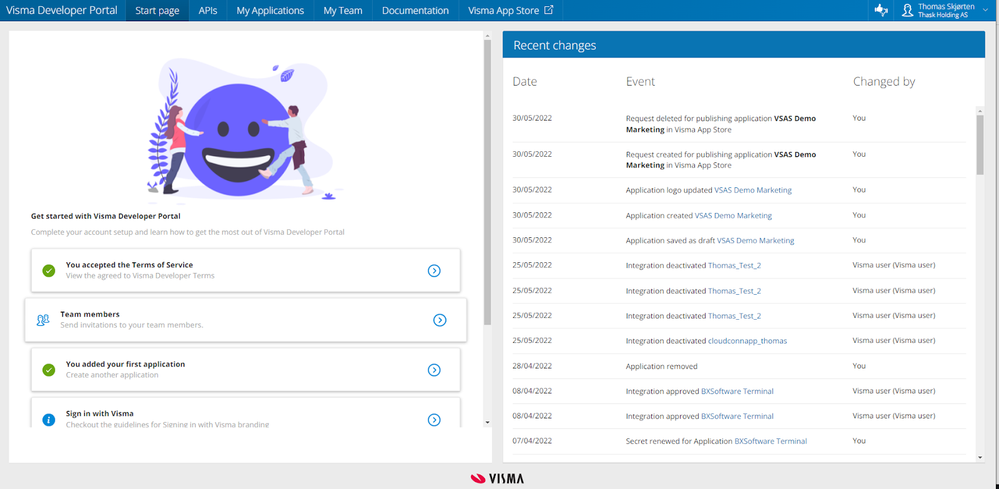
Once inside the Developer Portal you will see the start page

Sections of the Developer Portal
Inside the Developer Portal you will see the following sections in the top main menu.
Start page
This is the start-page where you will have an overview of your tasks and recent activity.
APIs
On this page the different Visma APIs that are available for you as an ISV to use for building your applications. For each API you will find detailed information.
My Applications
In this section you will have an overview of and the ability to create and manage all the applications you create. All applications you want to have available on the Visma App Store must be created and managed for here.
My Team
If you have more developers or other resources in your team that you want to have access to your applications in Developer Portal you can manage your team members here.
Documentation
Here you’ll find relevant documentation on how to use the Developer Portal and connecting to Visma APIs.
Step 2 - Create og manage your application from My Applications
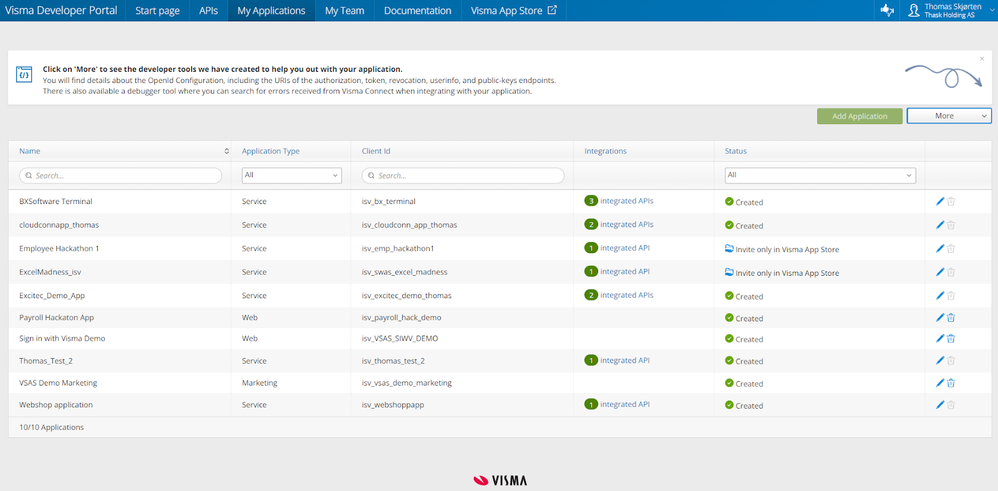
In the My Applications section you will find a list of all the applications you have created and can manage, you can also create new applications from here.

To manage one of the applications press on the name of the application.
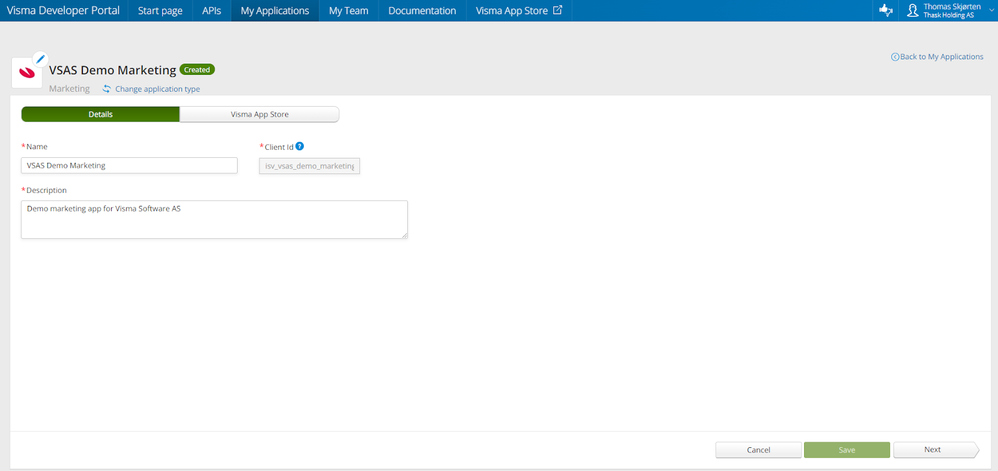
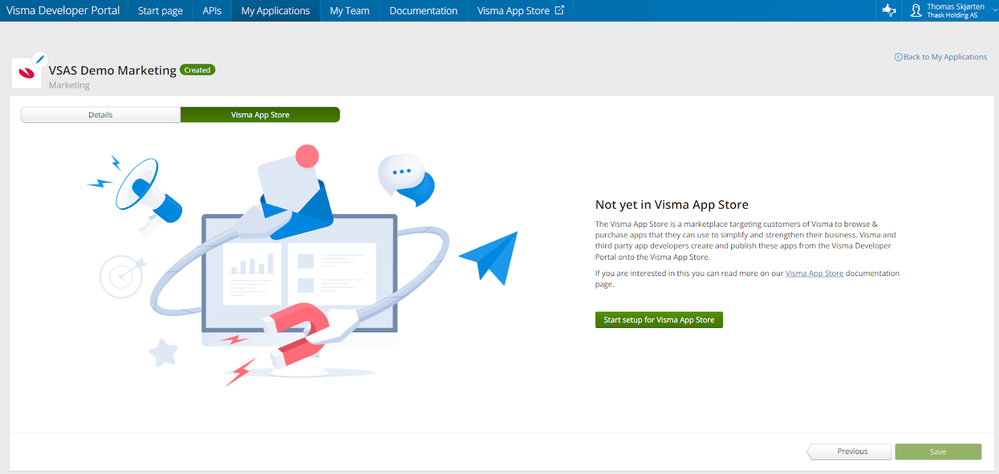
Depending on the type of application, the details of the application will differ. For marketing type applications, meaning applications that are only available on the App Store and does not have any API configuration required the screen would look like this.

On the first tab you have some general information about the application, it will need to have an name, a unique client Id and a description. You can also change the logo of the application pressing the pencil-icon on the application icon.
The next tab called Visma App Store is where you can create and edit the information available for the application on the Visma App Store.

As you can see this application is not yet available on the App Store, so let’s set this up by clicking on the Start setup for Visma App Store button.

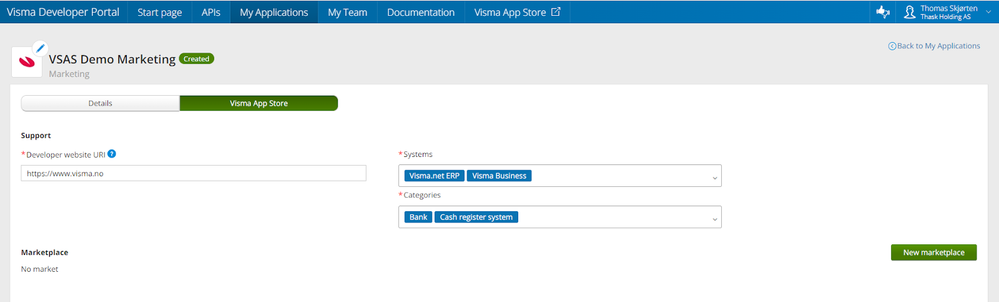
The first thing we need to provide is an url to the developer website (your website) which can include more information about the application.
We also need to provide one or more systems the application support and one more more categories for the application.

Once that has been completed, we can start configuring the markets (countries) where the application should be available in the App Store, by clicking New marketplace.
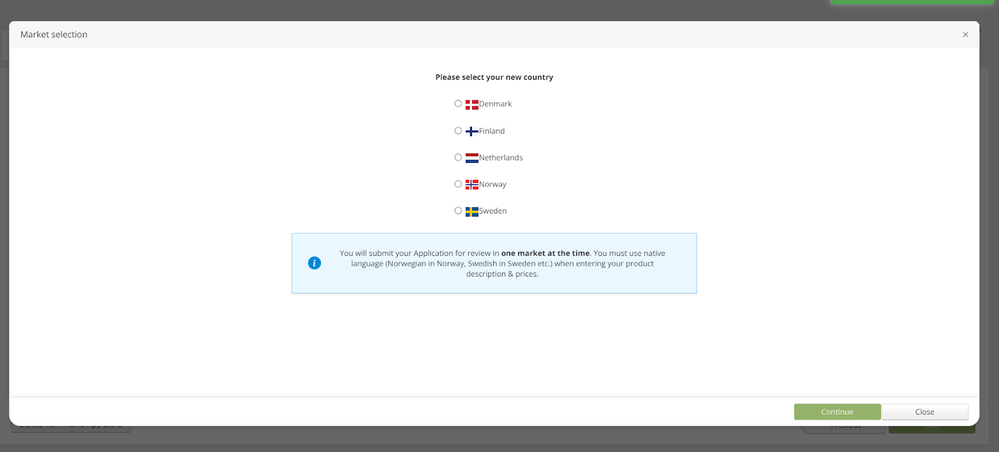
Now you choose which country you want to make the application available to.

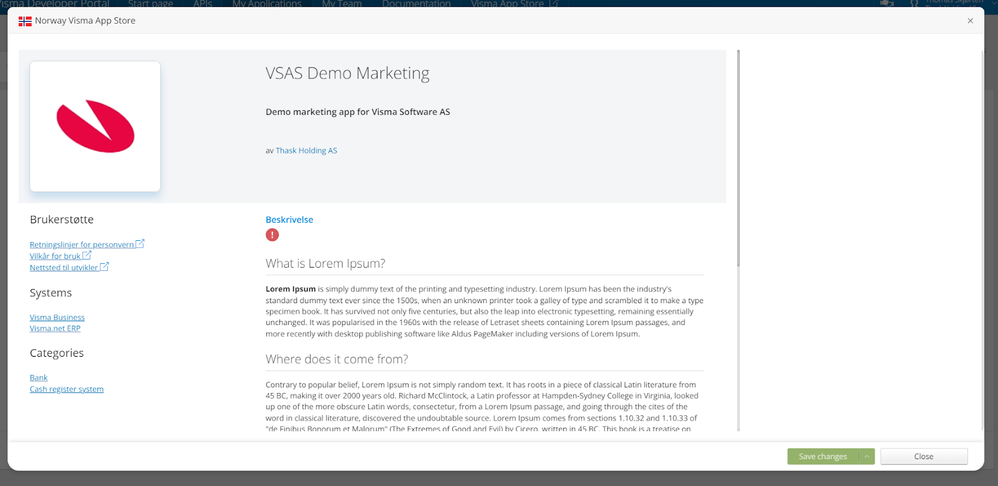
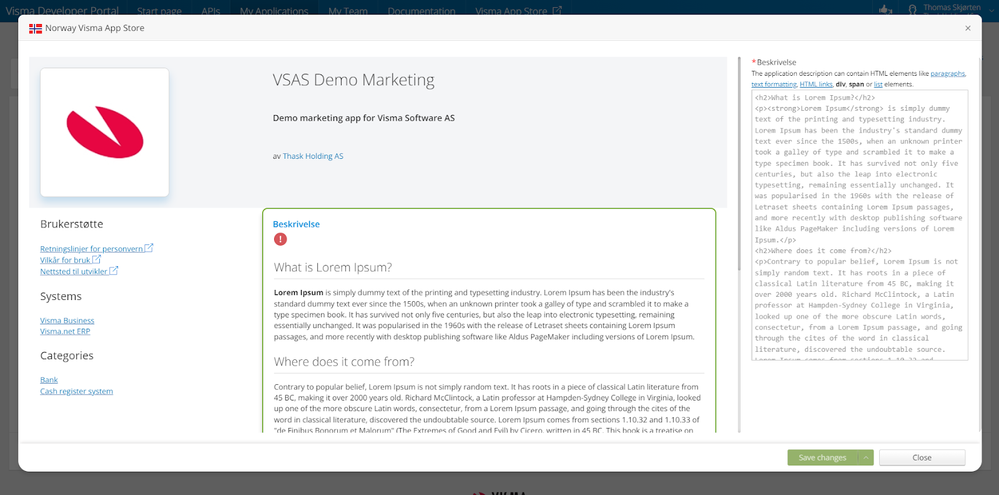
A new screen now appears that allows you to edit the information-page for the application.

Click on the description-section to edit this.

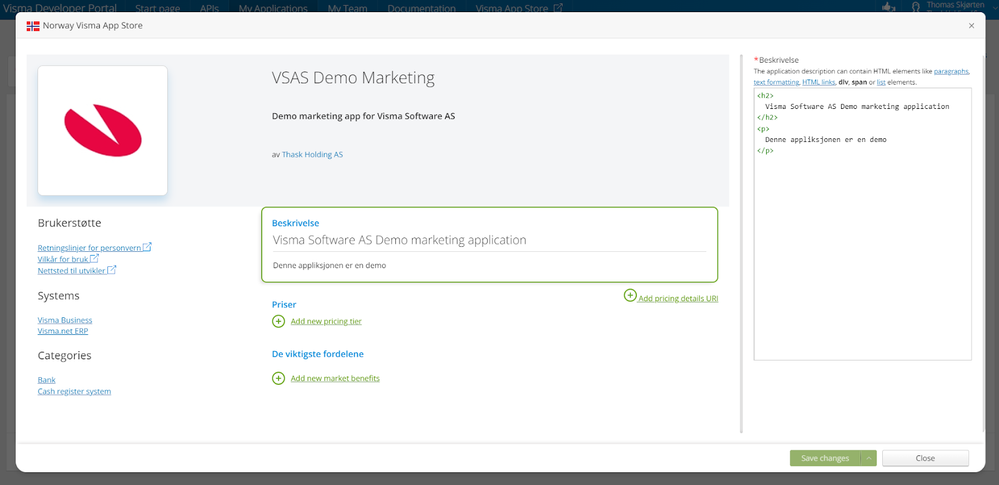
After you have edited the content of the description you get some more information you should append.

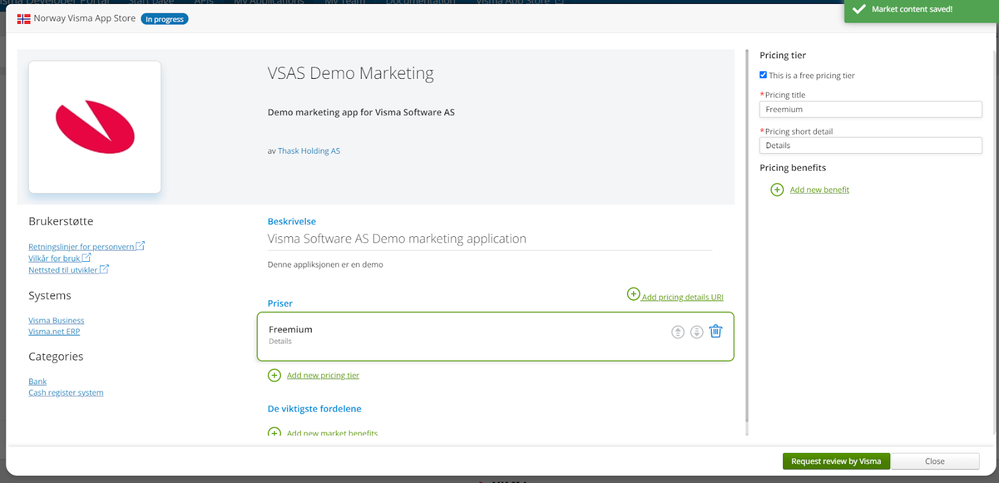
It is required that you add at least one pricing tier, you can also add a link to a page containing detailed pricing information.
You can also add a list of benefits both for the application itself or each separate pricing tier.
After you have added the information, you can save the information and request a review from Visma.

Once the review has been completed, the application will be available in the Visma App Store.
-
 Anonymous
Anonymous
Useful pages
Contact us
Copyright © 2022 Visma.com. All rights reserved.
