to get a personalized navigation.
to get a personalized navigation.
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Present your application on Visma Home
- 2 Replies
- 0 kudos
- 27692 Views
Introduction
Most users of Visma’s cloud solutions have Visma Home as their startpage to access all applications they use in their daily work. So if you have an application that is relevant as part of the users daily work it could be useful to have your application visible on Visma Home as well. This guide describes the steps you need to take to expose your application on Visma Home.
Main steps
-
Register your application in Visma Developer Portal
-
Build your application to support Sign in with Visma
-
Register your application to be visible in Visma Home
Walkthrough
Register your application in Visma Developer Portal
Before you can use Sign in with Visma, the Visma Connect service needs to know about your application. Visma Developer Portal is a self service application that you as a partner can use to create the application and set up its properties.
Sign into Visma Developer Portal at https://oauth.developers.visma.com/.
If you are already a registered partner with Visma Developer Portal you will be directed to the start page, if not you will have the opportunity to register your company.
Inside Visma Developer Portal, navigate to the My Applications pane found in the top menu, here you will be presented with a list of all your previously registered applications, if any. To create a new application, press the Add Application button.
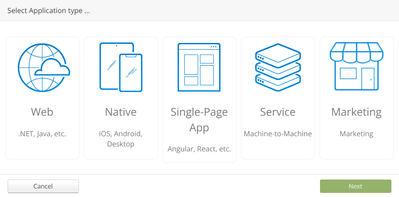
The first thing you need to do is to select the type of application you are creating, this will have an impact on the choices you get for this application. In this example we are creating a web application, so we choose the Web type.

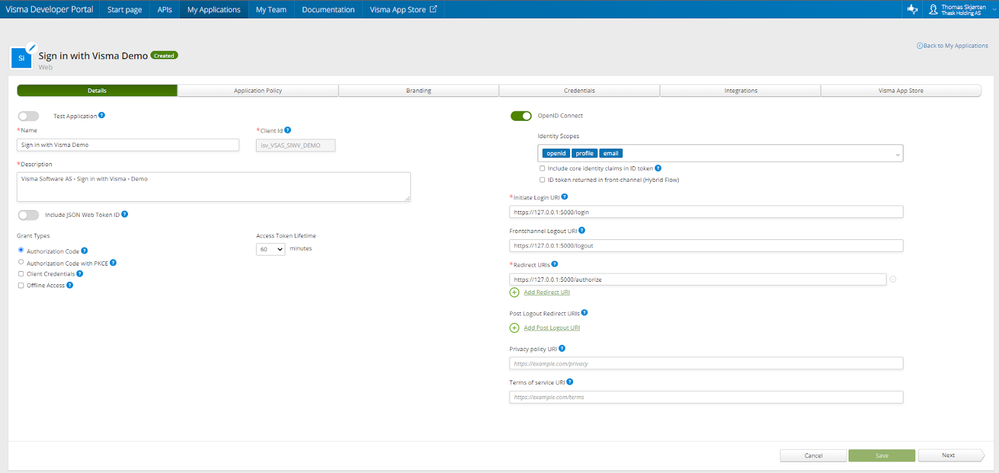
There are a few fields that are required to create the application (often referred to as the client) and have it work with Sign in with Visma.
First of all the application needs to have a name and a unique Client Id. You must also provide a description of the application.
The Grant Type is suggested as Authorization Code, which is the standard OAuth 2.0 flow for interactive applications.
The important thing here is to enable OpenID Connect and add the needed Identity Scopes. An identity scope can be seen as a part of information the application is allowed to receive about the user logging in, for example profile information or email-address.
Since we are using the Authorization Code flow we also need to apply one or more redirect URIs for the application.
We also supply the Initiate Login URI of the application and also a Logout URI.

After saving the application we need to go to the Credentials pane of the application to generate and get the Client Secret for the application.
Once you have created the application and stored the Client Id and Client Secret in a secure place you are ready to create your application.
Build your application to support Sign In with Visma
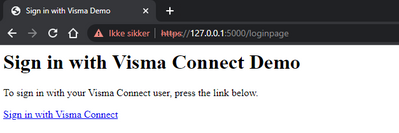
We have written an example application to showcase the functionality. The application is a simple Python Flask web application, that has no other functionality than logging the user in using Sign in with Visma and presenting the users name, email-address and other profile info upon successful login.
The application-code can be downloaded from Github at the following address:
https://github.com/Visma-Software-AS-Product/SignInWithVismaConnect_Example

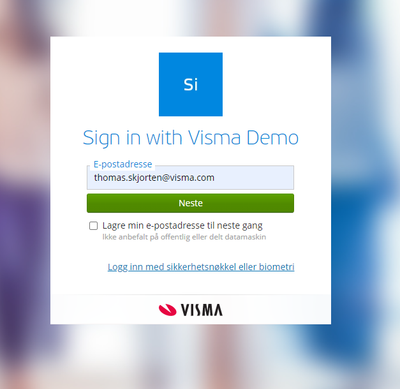
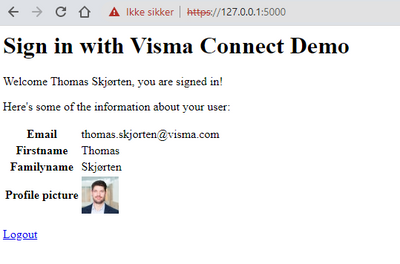
Picture: Screenshot from the example-application.

Picture: Screenshot from the example-application.

Picture: Screenshot from the example-application.
Register your application to be visible in Visma Home
To register your application to be visible on Visma Home, contact your Visma support representative. Once registered the application will be visible under the Other apps section on Visma Home to all the users that have logged in to your application with their Visma login.
To register the application Visma support needs to know your applications ClientID.

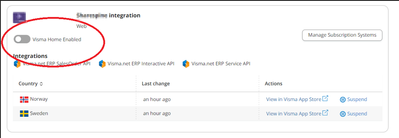
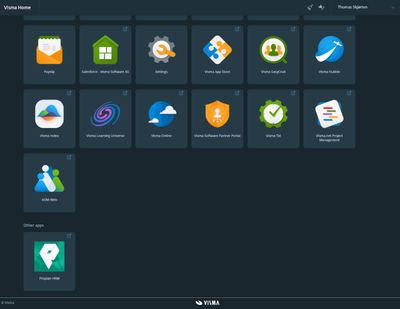
Picture: Visma Home before the application has been registered for Visma Home (we can see that the user only has one application available under Other apps).

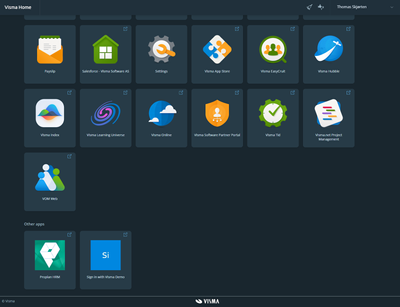
Picture: Visma Home after the application has been registered for Visma Home, we can see that the user has out new application available under Other apps.
Hi Donia, sorry for the late reply.
There are "Partner administrators" for the Developer Portal from each Business Units per country, and they have access to this UI for the integrations so that this can be enabled individually.
To be able to do that, you can contact partner service from your country.
-
 Anonymous
Anonymous
Useful pages
Contact us
Copyright © 2022 Visma.com. All rights reserved.