to get a personalized navigation.
to get a personalized navigation.
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Using Automation Actions and Webhooks to create custom actions
- 0 Replies
- 2 kudos
- 9565 Views
Introduction
Have you ever wanted to add a button in one of the Visma.net ERP screens that allows the user to call custom functionality you have made? By combining the the feature Automation Actions and Webhooks you can. This article shows you how you can create a custom action that will be visible under the Actions toolbar item, and how you can connect this to your custom logic using webhooks.
Step 1: Creating the Automation Action
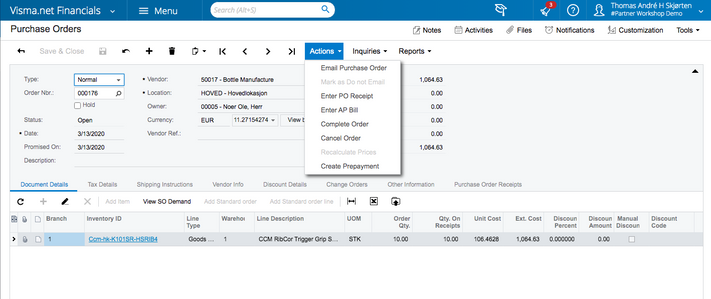
In many of the screens in Visma.net ERP you have the Actions toolbar-item where the user is presented with different actions that are available to perform on this particular object. In the example below you see the Purchase Orders screen (ScreenID: PO301000), where you can see a list of actions, based on the state and other values in the purchaseorder some actions are disabled.
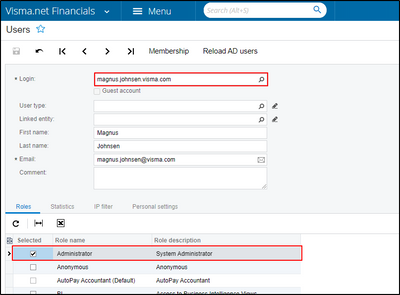
First, your Visma.net Financials User should be granted "Systems administrator" role in the desired financials company. (ScreenId=SM201010)
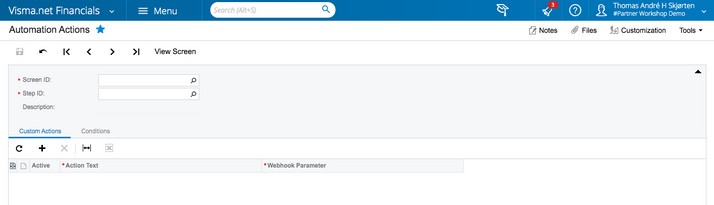
By utilizing Automation Actions you can add your own custom action to list. To do this you need to go to the Automation Actions screen (ScreenID: SM205001). You find this screen in the menu under Configuration - Customization - Automation Actions.
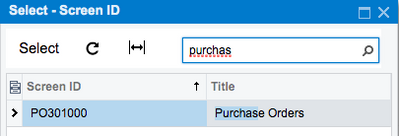
In this screen you can create different actions for each of the different screens that allow actions. First you have the choose the screen you want to add the action to in the field Screen ID. You can use the search-field to find the screen you want.
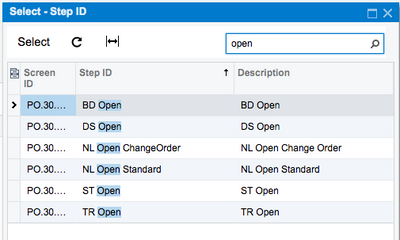
The next you have to choose is the Step ID. The Step ID defines which step or state the object needs to be in for this action to be active and available to the user. Again you can use the search-field to find the step you want.
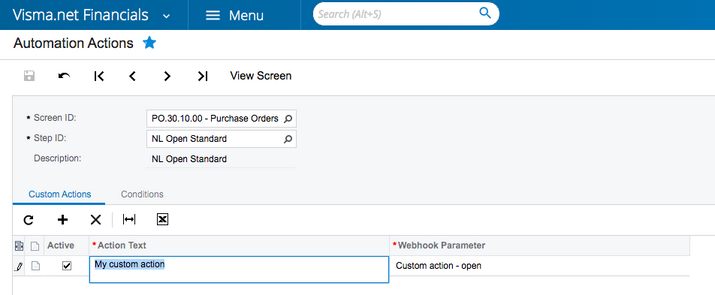
Once the screen and step is chosen, you will se a list (if any) of the current Automation Actions that are available for this step in the selected screen. To your new action, you just need to add a line with the following two parameters:
- Action text: The text that will be shown to user (name of the action).
- Webhook Parameter: The value that will be sent to webhook to inform you what action the user has invoked. We will utilize this later on.
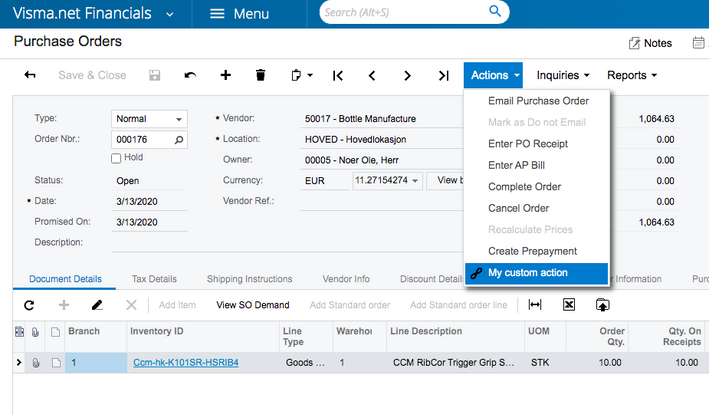
Once you've saved the Automation Action, the new item is now available under the Actions-menu of your screen. You can see that the action is marked with a link-icon, to notify you that this is an external action.
Remember, that based the Step you chose for the Automation Action it may be disabled if the object (purchaseorder in this case) is not in the correct step.
Step 2: Setting up the Webhook
Without a connected webhook the action will have no functionality, so in order to add the functionality we need to create our webhook-subscription.
For more detailed information about webhooks and subscriptions, see the article Visma.net ERP Webhooks (Event - Subscription - Notification)
The way Automation Actions work is that when a user hits the Action, Visma.net ERP will fire of a webhook-notification to subscribers of the event that is connected to the screen.
This means that you will have to expose you functionality as a webservice and subscribe to the event in order for your logic to execute.
Setting up the Webhook-subscription
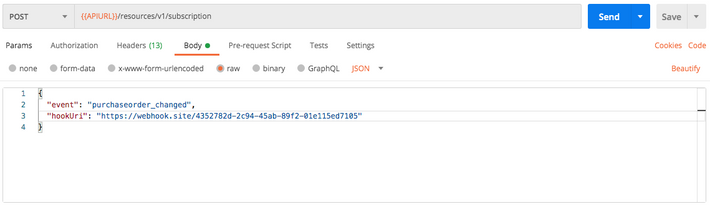
To subscribe to a webhook-event you have to use the API endpoint /subscription. You can create a subscription by posting the following JSON to this endpoint.
The event must be the event relevant to screen where your action is displayed. You can get a list of the available events by making a call to the endpoint /event. In our example we use the event purchaseorder_changed.
The hookUri is the Uri to where your event-listener is available. In this example we use a service called Webhook.site which creates dummy-listeners for testing-purposes.
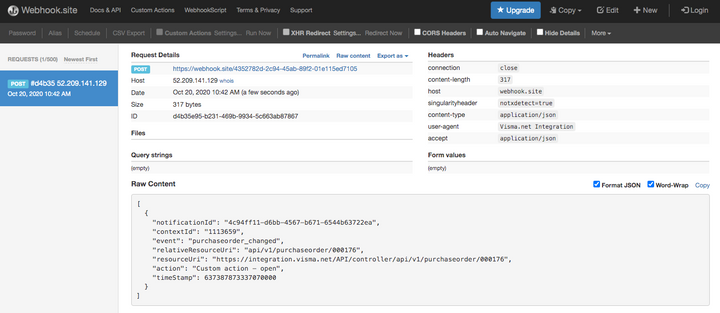
Once the subscription is registered, a notification will be sent to the hookUri every time the user clicks the action in the purchase order. The payload of the notification will be as follows:
As you can see we get a lot of information in the notification that we can utilize in our logic.
- notificationId: This is a unique id for this particular notification, we will use this later on.
- contextId: This is the company-id that the action was performed in.
- event: The event that was fired
- releativeResourceUri: This is the API-link to get the resource (the actual purchaseorder in our example) where the action was pressed.
- action: This is the action that was performed/clicked. Remember we had to set a Webhook parameter in the Automation Action-screen? This is that parameter and it tells us exactly what action was performed.
Based on this information we can build our code to perform what ever logic we want, either by using the Visma.net ERP API, other services or a combination.
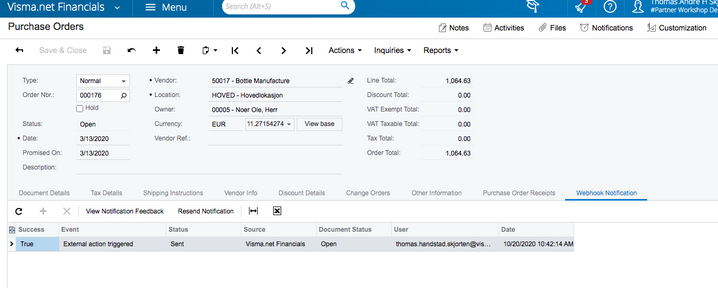
Inside the Purchase order-screen of Visma.net ERP we can now see that the event was fired by navigating to the Webhook notification-tab.
Notifying Visma.net ERP that we have received the notification and performed our logic
Even if it is not mandatory, we highly recommend that you notify back to Visma.net ERP that you have received and handled the webhook. This makes it easier to debug if errors occurs and also gives the user a visual confirmation that the event was handled.
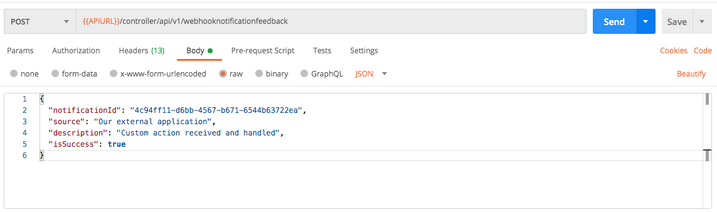
You provide this information by calling the API-method /webhooknotificationfeedback.
Here you can provide the following data:
- notificationId: This is the id of the notification you received previously.
- source: Here you can provide the name of your application.
- description: A description of the logic performed and the result.
- isSuccess: A value indicating if your logic completed successfully.
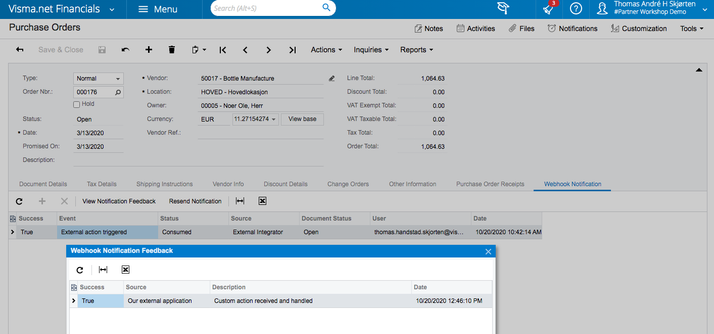
Once you have sent your feedback, this will be available in the user-interface under the Webhook notification-tab in the Purchaseorder screen.
If you select a notification and press the View Notification Feedback-button you will see a list of all the notifications that have been received for this notification.
- Find more articles tagged with:
- automation action
- How-To
- webhooks
Useful pages
Contact us
Copyright © 2022 Visma.com. All rights reserved.