om een gepersonaliseerde navigatie te krijgen.
om een gepersonaliseerde navigatie te krijgen.
- Als nieuw markeren
- Als gelezen markeren
- Bladwijzer
- Abonneren
- Printervriendelijke pagina
- Ongepaste inhoud melden
Gebruik van dashboard parameters voor een dynamische URL in website widgets
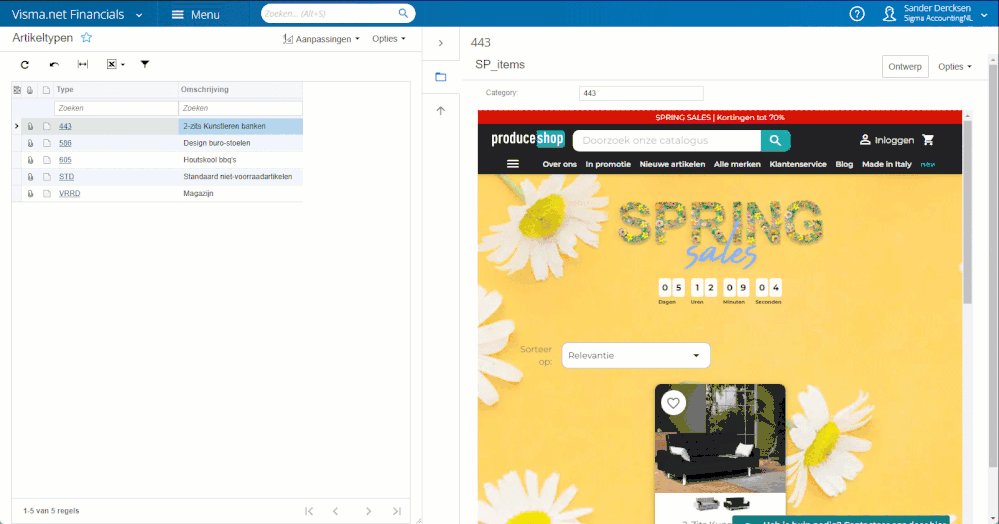
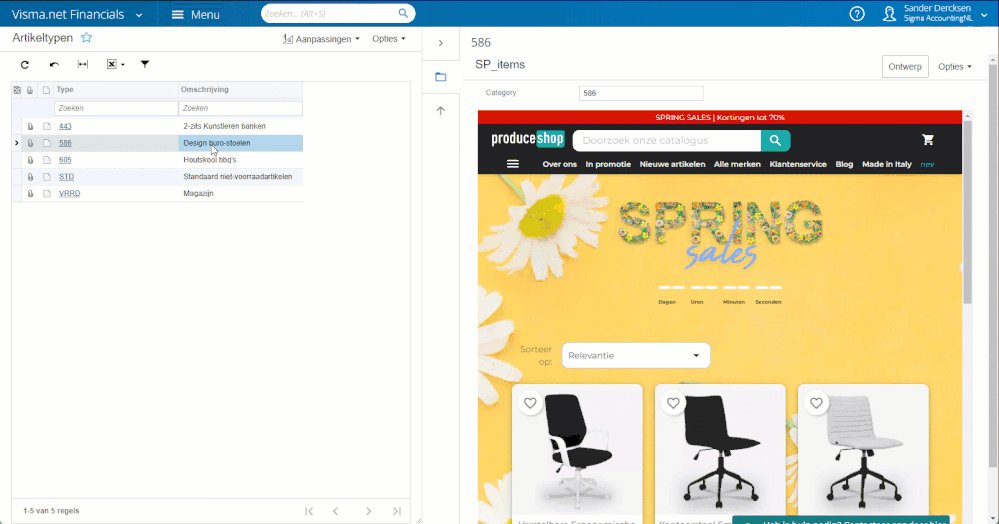
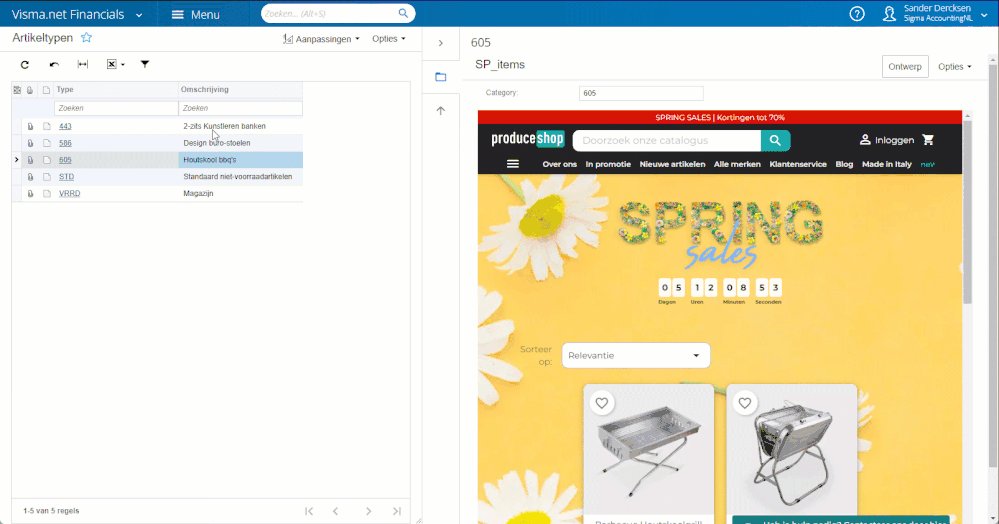
Met versie 9.89 wordt het mogelijk om dashboardparameters te gebruiken in widgets van het type webpagina. Zo kan de URL dynamisch worden opgebouwd door URL-parameters mee te geven. Deze functionaliteit maakt het mogelijk om de webpagina als sidepanel in een lijstvenster te gebruiken. Hierbij toont de webpagina specifieke informatie van de geselecteerde regel in het lijstvenster, zoals bijvoorbeeld een productpagina van een specifiek artikel.
Hieronder is een voorbeeld van een sidepanel te zien. Deze toont op basis van het geselecteerde artikeltype, de bijbehorende productcategorie op de website.
Inrichting dashboard
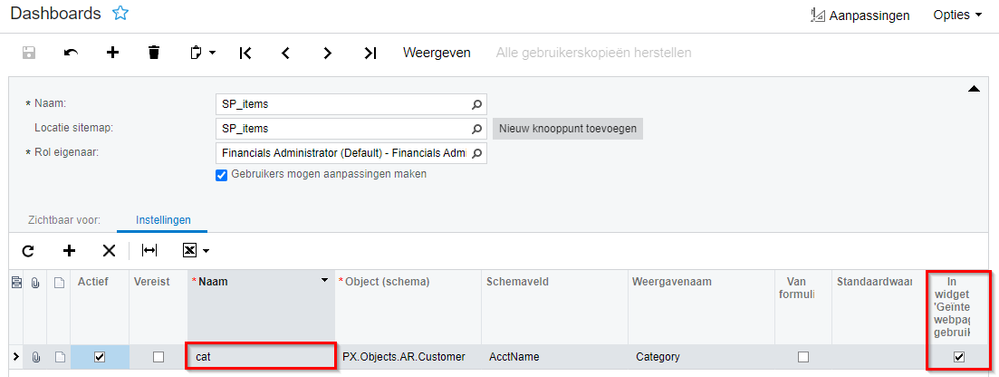
In dit voorbeeld heb ik een sidepanel ingericht met een dashboard, waarin een widget van het type Webpagina is geïntegreerd. Voor het selecteren van de juiste productcategorie heb ik een parameter toegevoegd aan de eigenschappen van het dashboard. De webpagina in dit voorbeeld bestaat uit een basis-URL (bijvoorbeeld www.productshop.com), met een parameter die de juiste productcategorie selecteert (bijvoorbeeld www.productshop.com?cat=460). Deze parameter "cat" voeg ik daarom als parameter toe aan het dashboard met dezelfde naam. Het nieuwe selectievakje Gebruiken in widget webpagina zorgt ervoor dat deze parameter automatisch als URL-parameter wordt toegevoegd.
Inrichting lijstvenster
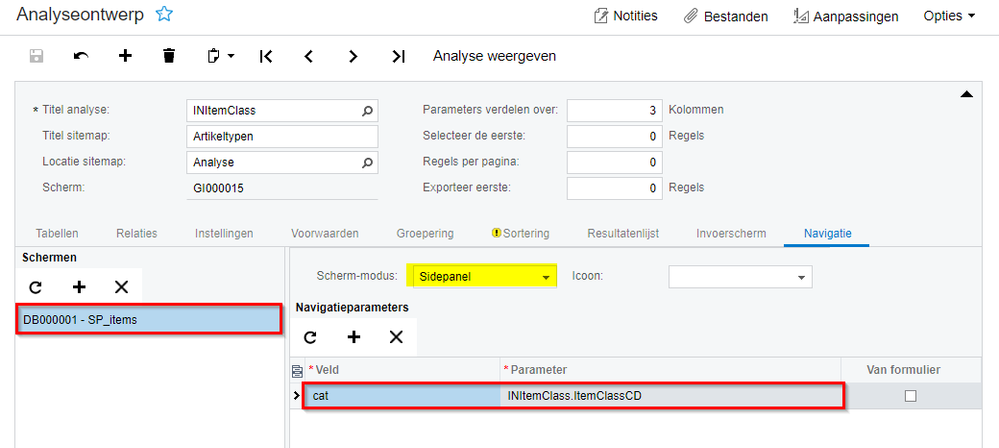
Een lijstvenster kan worden bewerkt via het venster Analyseontwerp. In dit voorbeeld gebruik ik een analyse die de artikeltypen in een lijst weergeeft. In deze analyse heb ik een navigatie insteld naar het betreffende dashboard in Sidepanel modus. De dashboardparameter "cat" selecteer ik als navigatieparameter en koppel deze aan het veld Artikeltype (ItemClassCode).
Raadpleeg jouw implementatiepartner voor ondersteuning in het maken van deze sidepanels
Visma Software BV
HJE Wenckebachweg 200
1096 AS Amsterdam
Tel: 020-355 29 99
Copyright 2021 Visma Community. All right reserved.