to get a personalized navigation.
to get a personalized navigation.
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hi guys!
We have an issue with installing the value county ID that we need for customers. For some reason we want that in customer address a fixed county ID 1029 is used disregarding on what zip code is specified.
For the moment when we send a real zip code and county 1029, in Visma for the main address and invoice address there is an auto-correction of county according to the specified zip code. With all this for shipping address there is no such correction and county 1029 is left as we specified.
Could we somehow disable this auto-correction or have some way around so that the county ID that we send via the API is left?
In UI, let's say, we can create a customer with the county ID that doesn't correspond to the zip code.
Thanks in advance.
Hello Svein,
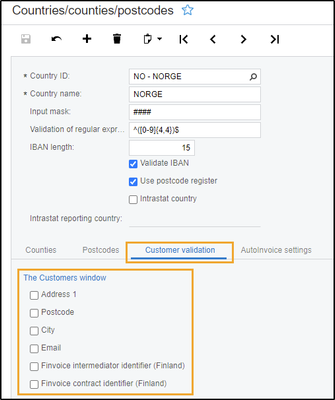
you could possibly disable the validations and retry.
In Financials ERP <ScreenId=CS20400S>
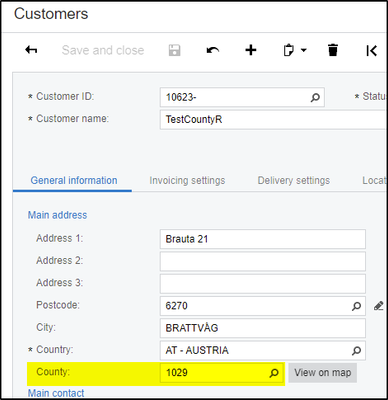
Example POST Customer Json:
{
"number": {
"value": "10623"
},
"name": {
"value": "TestCountyR"
},
"status": {
"value": "Active"
},
"vatRegistrationId": {
"value": "919573469"
},
"corporateId": {
"value": "919573469"
},
"mainAddress": {
"value": {
"addressLine1": {
"value": "Brauta 21"
},
"postalCode": {
"value": "6270"
},
"city": {
"value": "BRATTVÅG"
},
"county": {
"value": "1029"
}
}
},
"mainContact": {
"value": {
"name": {
"value": "Test Person"
},
"attention": {
"value": "Test Attention"
},
"email": {
"value": "[email protected]"
},
"phone1": {
"value": "992888888"
},
"phone2": {
"value": "992888888"
}
}
},
"deliveryAddress": {
"value": {
"addressLine1": {
"value": "Ullavegen 61"
},
"addressLine2": {
"value": "7080555"
},
"addressLine3": {
"value": "XXX"
},
"postalCode": {
"value": "6290"
},
"city": {
"value": "HARAMSØY"
}
}
}
}
Output:
Hi Yıldırım,
In the config that you specified I removed all the ticks for validation of customer data.
And tried to again send the following data for creating a new customer:
{
"name":{
"value":"Andrii Bilka"
},
"accountReference":{
"value":"65213"
},
"customerClassId":{
"value":"4"
},
"mainAddress":{
"value":{
"addressLine1":{
"value":"Leiknesveien 68"
},
"postalCode":{
"value":"9357"
},
"city":{
"value":"Finnsnes"
},
"countryId":{
"value":"NO"
},
"county":{
"value":"1029"
}
}
},
"mainContact":{
"value":{
"name":{
"value":"Andrii Bilka"
},
"attention":{
"value":"Andrii Bilka"
},
"email":{
"value":"[email protected]"
}
}
},
"invoiceAddress":{
"value":{
"addressLine1":{
"value":"Leiknesveien 68"
},
"postalCode":{
"value":"9357"
},
"city":{
"value":"Finnsnes"
},
"countryId":{
"value":"NO"
},
"county":{
"value":"1029"
}
}
},
"invoiceContact":{
"value":{
"name":{
"value":"Andrii Bilka"
},
"attention":{
"value":"Andrii Bilka"
},
"email":{
"value":"[email protected]"
}
}
},
"deliveryAddress":{
"value":{
"addressLine1":{
"value":"Leiknesveien 68"
},
"postalCode":{
"value":"9357"
},
"city":{
"value":"Finnsnes"
},
"countryId":{
"value":"NO"
},
"county":{
"value":"1029"
}
}
},
"deliveryContact":{
"value":{
"name":{
"value":"Andrii Bilka"
},
"attention":{
"value":"Andrii Bilka"
},
"email":{
"value":"[email protected]"
}
}
}
}
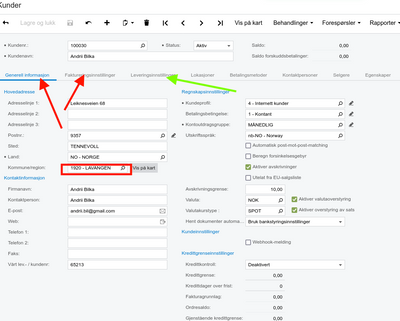
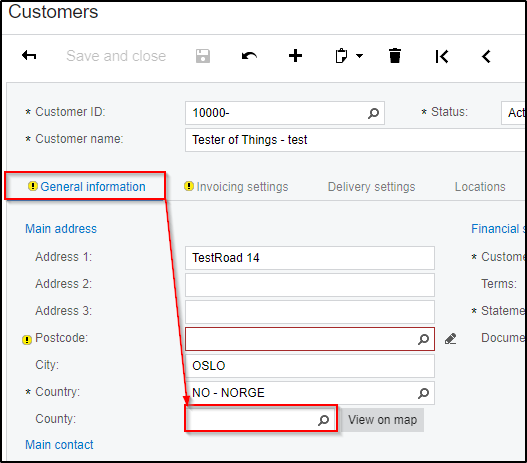
And received the following result:
As you can see from the screen, on the tabs that I marked with red arrows, county is automatically corrected and don't correspond to the one that I sent in JSON. On the tab marked with a green arrow all corresponds to what I sent.
Also, please notice that except for county, city (Sted in Norwegian) is also corrected. In the example that you showed it happens as well.
So the question is: why this corrections might take place despite they are disabled in the configurations? Can we expect in the future that for county validation there will be a separate checkbox in settings so that we have a possibility to separately enable validation for postcode and for county?
Hello Svein,
you're sending the following values
"postalCode": { "value": "9357"},
"county": {"value": "1029"}in the JSON.
Default system defined,
Post Code: "9357" is associated with City: "TENNEVOLL"
and CountyID: "1029" is associated with City: "LINDESNES"
therefore, regardless of the disabled validation, it gets its default values for the Main & Invoice Address(Currently we're unable to override them via the Initial POST request. We need to send consecutive PUT request with Main & Invoice & Delivery etc. address fields to override them. This has been reported and will be reviewed by the development team)
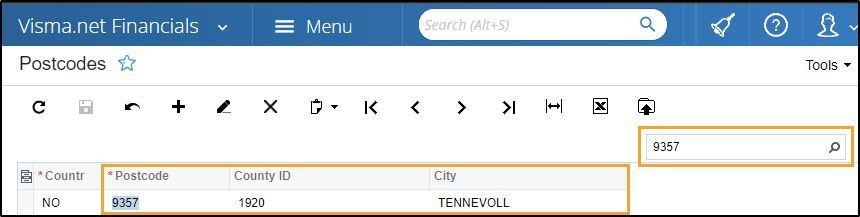
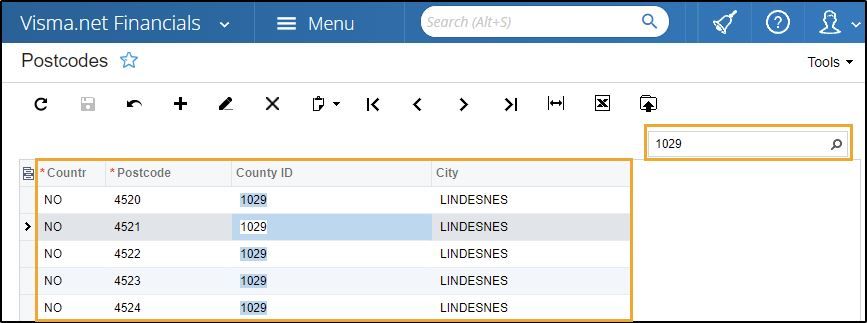
Related screen > Financials ERP UI - Postcodes <ScreenId=CS20401S>
Post Code: "9357" CountyID: "1920" City: "TENNEVOLL"
CountyID: "1029" City: "LINDESNES"
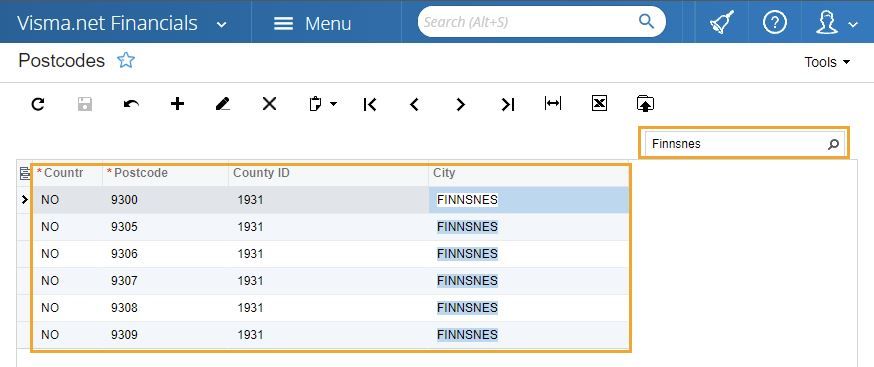
So if you'd like to set the addresses (Main & Invoice) with City:"FINNSNES",
Possible workarounds,
A) Update the corresponding Postcodes' definitions
B) Use one of the defined Postcodes (9300,9305,9306,9307,9308,9309) with countyID: "1931" for the city: "FINNSNES"
C) Currently, we're unable to override them via the initial POST request. We need to send consecutive PUT request with Main & Invoice & Delivery etc. address fields to override them.
POST the base Customer then send PUT request.
PUT > https://integration.visma.net/API/controller/api/v1/customer/customerNumber
"mainAddress": {
"value": {
"addressLine1": {
"value": "Leiknesveien 68"
},
"addressLine2": {
"value": "adr2"
},
"addressLine3": {
"value": "adr3"
},
"postalCode": {
"value": "9357"
},
"city": {
"value": "Finnsnes"
},
"countryId": {
"value": "NO"
},
"county": {
"value": "1029"
}
}
},
"invoiceAddress": {
"value": {
"addressLine1": {
"value": "Leiknesveien 68"
},
"addressLine2": {
"value": "adr2"
},
"addressLine3": {
"value": "adr3"
},
"postalCode": {
"value": "9357"
},
"city": {
"value": "Finnsnes"
},
"countryId": {
"value": "NO"
},
"county": {
"value": "1029"
}
}
},
"deliveryAddress": {
"value": {
"addressLine1": {
"value": "Leiknesveien 68"
},
"addressLine2": {
"value": "adr2"
},
"addressLine3": {
"value": "adr3"
},
"postalCode": {
"value": "9357"
},
"city": {
"value": "Finnsnes"
},
"countryId": {
"value": "NO"
},
"county": {
"value": "1029"
}
}
}
}
Hi,
Is it only the county code in the customers "Main address" under "General information" that is corrected when you create a customer via the API?
Hi Magnus,
Auto-correction takes place in the address section on two tabs: "General Information" and "Invoicing settings". On the tab "Delivery settings" all looks correct (I mean there is no auto-correction).
Useful pages
Contact us
Copyright © 2022 Visma.com. All rights reserved.