to get a personalized navigation.
to get a personalized navigation.
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I find the PARENT ACCOUNT of a customer, from the CUSTOM GET API I do not get this info, but with the PUT to create a new Customer I need to add this element
Solved! Go to Solution.
- Categories:
-
API:Customer
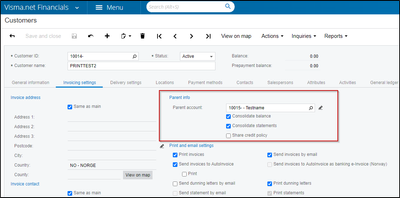
Parent Account of the Customer can be fetched via GET > Customer
"parentRecord": {
"number": "10015",
"name": "Testname"
},
POST & PUT
"parentRecordNumber": {
"value": "string"
},
More information: https://integration.visma.net/API-index/
This is the OUTPUT from CUSTOMER GET, but cannot see any PARENTRecord… Please advise….
(Message has been edited by the moderator: JSON added in the attachment)
- Tags:
- not found
Don't have that option in the front end, but also need it at the API end. The API need the ParentAccount to create a new Customer, but the GET API does not show is... Circle complete...haha
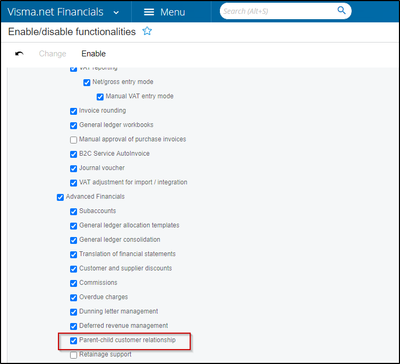
Parent-child customer relationship should be enabled on your Visma.net Financials ERP
Enable/Disable Functionalities (ScreenId=CS100000)
You're trying to GET a field from a customer which is not enabled and set on the UI : Customer.
The logic is, any registered customer can be assigned as a parent on the another customer. So, if you'd like to add a parent account to a customer you can first GET ALL Customers and find which one do you want to assign as a parent then you can send PUT / POST request to add this on the desired customer(Child)
Further information can be found at Visma.Net ERP Online Documentation About setting up parent-child relationships
API does not demand that, this is an optional field which can be used based on preference / workflow. If you'd like to create(POST) a new Customer without Parent Account Setup you can just skip this field.
"parentRecordNumber": {
"value": "string"
},
Useful pages
Contact us
Copyright © 2022 Visma.com. All rights reserved.